6 Web Accessibility Best Practices to Improve UX
Nowadays, everyone is online. According to Statista, the internet penetration rate currently stands at approximately 50 percent of the world’s population! Naturally, this means that the medium is an excellent channel for brands to communicate with their target audience.
This can be done through an effective website.
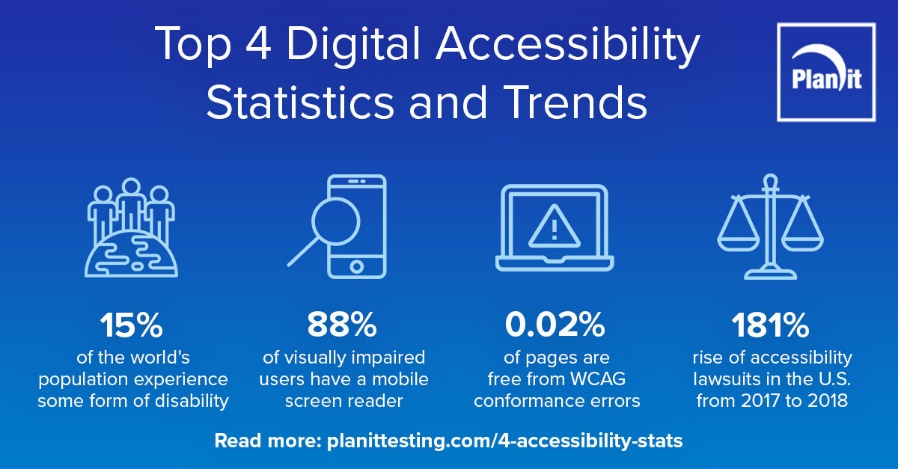
As per a Web Server Survey conducted by Netcraft, there are over a billion websites online right now! Even if you filter it down to your niche, there is still a lot of competition. Hence, providing a seamless user experience is crucial for the success of any website. After all, 88 percent of people don’t revisit a website if they are not satisfied.
Generally, brands tend to forget a significant and important section of their audience – people with disabilities. According to Deque, over 70 percent of websites online are inaccessible, and annually 6.9 billion USD worth of sales is lost by e-commerce companies because of a lack of web accessibility.
Here is how you can ensure that your website does not fall into this category and instead caters to the need of all.
1. Have a simple and robust UI
Begin by creating a simple UI. Simplicity in web design doesn’t just look visually pleasing. Apart from being a web design trend, it also makes navigations considerably easier, especially for people with disabilities.
This is because cluttered screens can be a nightmare for people who are visually impaired. While you are at it, make sure to follow the norms of navigation. Don’t try to be too creative. For instance, if the general practice is to include a navigation bar on the top of the screen, don’t place it on the left.
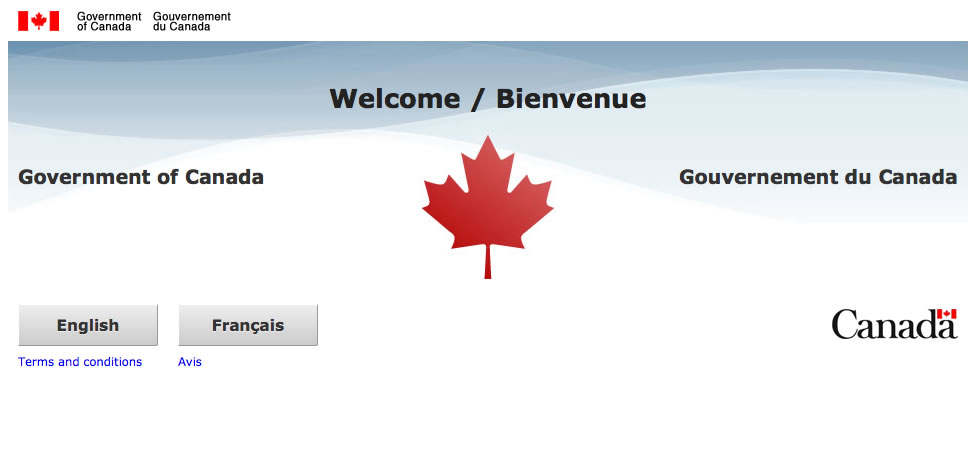
The more people find a web experience different from what they are used to, the more difficult it is for them to navigate through it. The Canadian Government’s website manages to create a simple web design that is accessible for all.
2. Know user preferences
When conducting research about the preferences of your target audience, dig deeper and focus separately on people with disabilities. This will allow you to know what problems the segment faces when interacting with a website.
Use your insights to use a design template the segment is comfortable with. Similarly, the activity will also allow you to know the optimum color and contrast combination. If you find it a tad too technical, it is best to seek professionals for help.
For example, web accessibility professionals like accessiBe can help to tailor the UX of sites as per the needs of people with disabilities. They do so by providing features like a live dictionary, muting sounds, and changing color and contrast.
3. Make text clear
Within the people with disabilities, visually impaired individuals form a wide chunk. According to WHO, over 1 billion people in the world have some form of visual impairment.
Readability is the biggest issue they face. To make your website accessible, make sure to increase the clarity of letters as well as the clarity of text blocks. As per W3C, using a contrast ratio of 4:5:1 between background and text helps. Similarly, the spacing between lines should be 25 percent of the font size used.
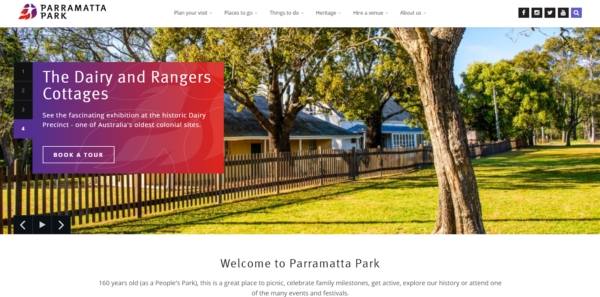
Here is how Parramatta Park incorporates text clarity on its website.
4. Don’t rely on colors
Did you know that over 10 percent of the global population is affected by color-blindness?
While color coding can be an efficient and quick way to communicate various functionalities and errors, for the sake of web accessibility, you must not rely too much on colors.
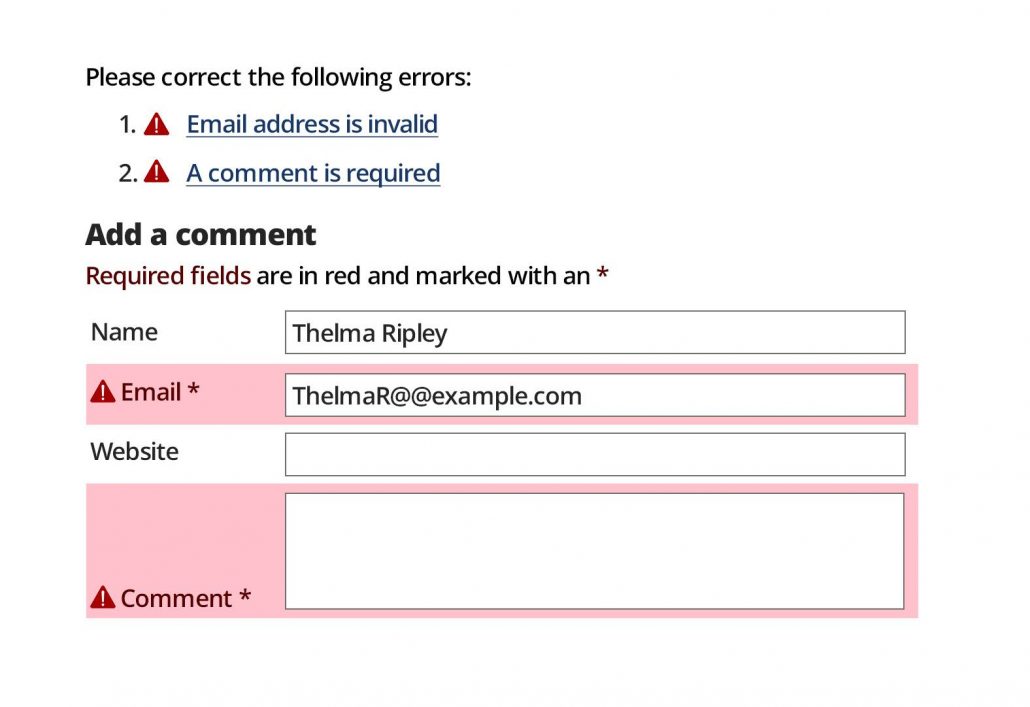
For instance, let’s say your website has a contact form that visitors must fill to register for your newsletter. When showing an error, don’t just outline the relevant box in red. People with color blindness can’t identify the difference between red and green!
Instead, use symbols or text as well. The relevant box that needs to be corrected can reflect an error message.
5. Add descriptions about images and videos
To cater to people with hearing disabilities, add descriptive texts, and subtitles in your videos. If possible, add a sign-language translator within your videos.
Similarly, for the visually impaired individuals, add descriptive text about each image on your website. Technically, this feature is known as “alt attributes”. In layman’s terms, it refers to information about an image that helps people with disabilities in making sense of a given picture.
6. Test keyboard navigation
People with disabilities heavily rely on keyboards to navigate pages. This includes people with limited mobility.
Therefore, your site must be easy to use when only accessing through a keyboard. For this, you must develop your website with a “keyboard over mouse and touch” mindset.
Check this by using your site only through a keyboard. The “tab” and “shift + tab” key should ideally be enough to navigate through the entirety of the site. Additionally, the tab key should help users recognize which link they are currently on and what the link entails.
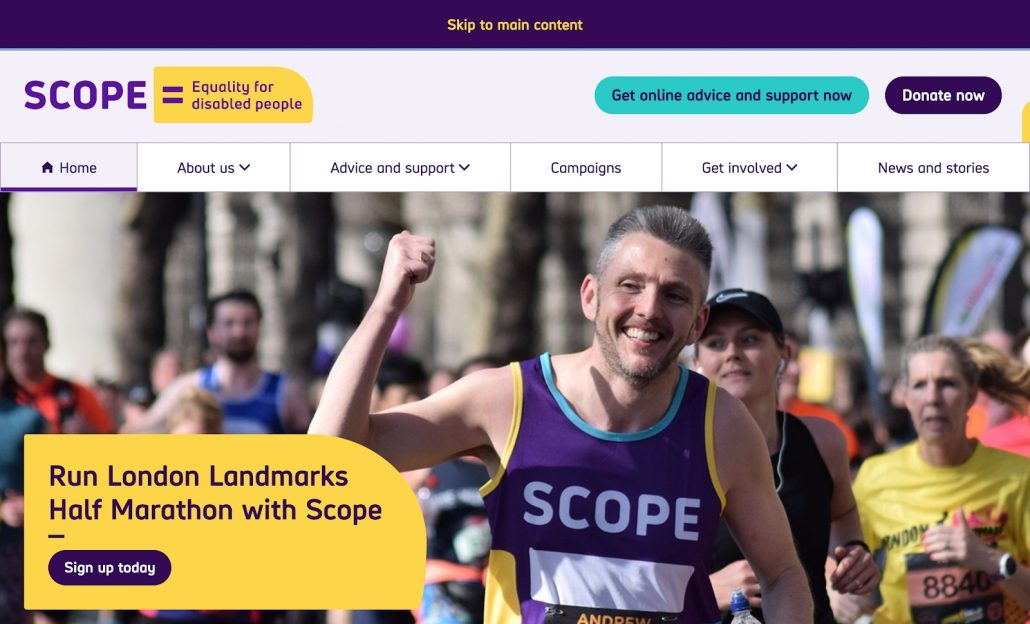
Scope.org.uk does an impeccable job in providing keyboard accessibility. When tabbing through the various page of the site, users are given a “skip to main content” banner for convenience. Additionally, transition styles and thick border on the focus content further helps visitors in comprehending the site.
Ending Remarks
Despite the fact that many brands advocate for inclusivity, a lot of them are yet to truly embody it in their online presence.
Making your website accessible for all can seem like a technical and challenging feat. However, if you seek help from the right resources and professionals, you won’t struggle much. By making a few changes to your website, you can effectively make your website friendly for all users, regardless of their ailments.
This won’t just improve your conversion rates but also boost your brand image. Strive for true inclusivity by making your website user-friendly for all segments of the population.
Do you think there are other elements without which web accessibility is impossible? Let us all know!